Introduction au métier de développeur full stack ??
Le métier de développeur full stack attire de nombreux passionnés de technologie grâce à sa diversité et à la possibilité d’intervenir sur l’ensemble des aspects d’une application, du front-end au back-end.
Je vais essayer de vous fournir une explication complète de ce que signifie d’être un développeur full stack et comment vous pouvez vous engager sur cette voie prometteuse. ?
Qu’est-ce qu’un développeur full stack ? ?
Définition et rôle
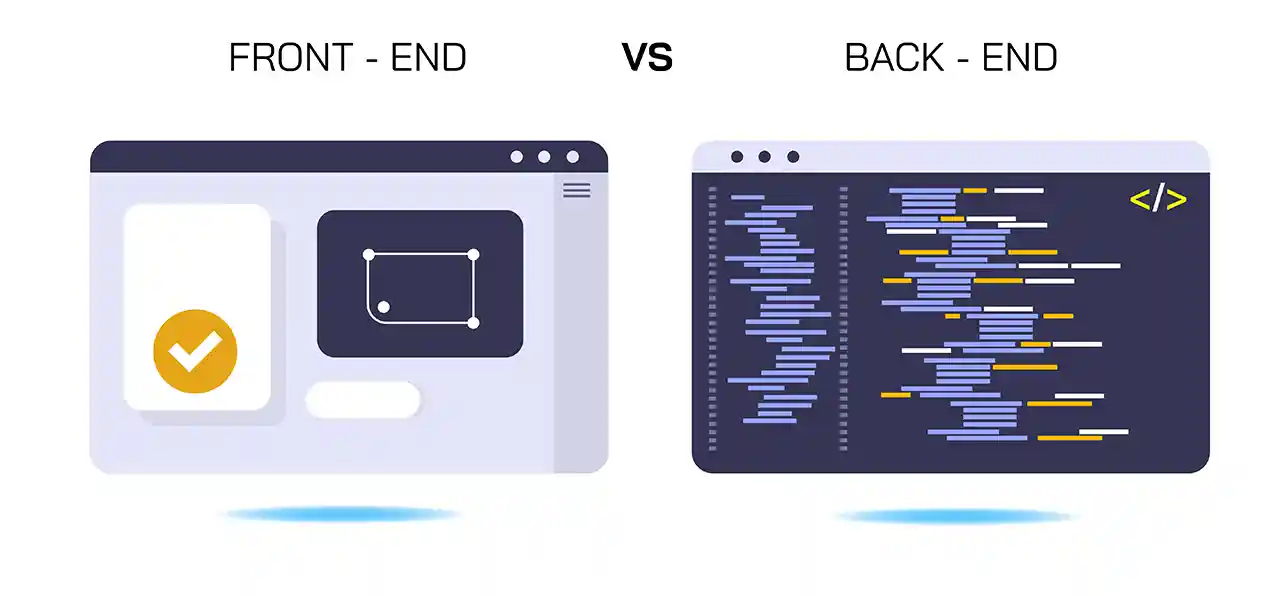
Un développeur full stack est une personne capable de travailler à la fois sur le front-end (ce que voit l’utilisateur) et le back-end (la logique côté serveur) d’un site web ou d’une application. ?
Cela requiert une compréhension approfondie de diverses technologies et langages de programmation, ainsi qu’une capacité à penser de manière critique sur la structure et le design de l’application.
Différences avec les développeurs front-end et back-end
Contrairement aux développeurs spécialisés qui se concentrent sur l’un ou l’autre domaine, le développeur full stack doit maîtriser les deux. Le front-end nécessite des compétences en HTML, CSS, et JavaScript, tandis que le back-end demande une maîtrise des langages tels que PHP, Ruby ou Node.js, ainsi que des bases de données et des serveurs.
| Critère ❓ | Développeur Front-End ?️ | Développeur Back-End ? |
|---|---|---|
| 1️⃣ Focus principal | Interface utilisateur (UI), expérience utilisateur (UX) | Logique de l’application, bases de données, serveur |
| ? Technologies utilisées | HTML, CSS, JavaScript, frameworks (React, Angular, Vue.js) | Langages de programmation (Python, Java, Ruby, PHP), SQL, NoSQL |
| ?️ Outils courants | Éditeurs de texte, inspecteurs de navigateur, outils de design (Figma) | Environnements de développement intégré (IDE), outils de gestion de bases de données |
| ✅ Responsabilités | Création de pages web, design réactif, optimisation de la performance visuelle | Développement d’API, gestion de bases de données, logique serveur |
| ?♂️ Interaction avec l’utilisateur | Directe, via le navigateur et l’interface utilisateur | Indirecte, via les requêtes HTTP et la gestion des données |
| ?️ Compétences clés | Design, créativité, connaissances en UX/UI | Algorithmes, structures de données, gestion des serveurs |
| ⚙️ Débogage | Debugging via outils de navigateur, tests visuels | Debugging via logs de serveur, tests unitaires et d’intégration |
| ? Performance | Optimisation du temps de chargement des pages, performance du rendu | Optimisation des requêtes, temps de réponse du serveur |
| ? Collaboration | Travail en étroite collaboration avec les designers UX/UI | Travail en collaboration avec les architectes système et les administrateurs de bases de données |
| ⚡ Évolution professionnelle | Peut évoluer vers un rôle de designer UX/UI ou spécialiste en accessibilité | Peut évoluer vers un rôle de DevOps, architecte de solutions ou administrateur de bases de données |

Les compétences essentielles du développeur full stack
Langages de programmation pour le front-end : HTML, CSS et JavaScript ⬇️
HTML
HTML (HyperText Markup Language) est la pierre angulaire de tout contenu web. Il permet de structurer le contenu d’une page en utilisant des balises, qui définissent des éléments tels que les en-têtes, les paragraphes, les liens, les images, et d’autres types de média.
La maîtrise de HTML est essentielle pour tout développeur web, car elle constitue la base sur laquelle repose l’ensemble de la structure web. HTML5, la dernière version, inclut des améliorations pour le support multimédia et offre de nouvelles fonctionnalités pour créer des applications web plus interactives et accessibles.
CSS
CSS (Cascading Style Sheets) est utilisé pour contrôler la présentation, le formatage et le layout des pages web. CSS permet aux développeurs de séparer le contenu de la conception, ce qui facilite la maintenance des sites web et l’application de styles cohérents à travers de multiples pages. CSS3, la dernière évolution du standard, introduit des capacités comme les animations, les transitions, et les transformations, qui enrichissent l’expérience utilisateur et offrent des possibilités créatives plus étendues pour le design web.
JavaScript
JavaScript est un langage de programmation script qui permet de rendre les pages web interactives. Il est capable d’ajouter des fonctionnalités dynamiques à une page, telles que les carrousels d’images, les formulaires interactifs, et les fenêtres modales, entre autres.
JavaScript est également utilisé pour les requêtes AJAX, qui permettent de mettre à jour des portions de la page web sans avoir à recharger toute la page. Cela améliore significativement l’expérience utilisateur en rendant les applications web plus rapides et plus réactives.
Avec l’émergence de frameworks et bibliothèques comme React, Angular, et Vue.js, JavaScript est devenu encore plus central dans le développement moderne du front-end, offrant des structures plus robustes pour le développement d’applications web complexes.
Ensemble, HTML, CSS, et JavaScript forment le trio essentiel pour le développement du front-end, permettant aux développeurs de créer des sites web esthétiquement agréables, fonctionnellement riches, et techniquement solides.

Langages de programmation pour le back-end : PHP, Ruby, et Node.js ⬇️
PHP
PHP est un langage de script côté serveur largement utilisé pour le développement web. Il est particulièrement apprécié pour sa facilité d’intégration avec HTML et divers systèmes de gestion de bases de données comme MySQL.
PHP est le moteur derrière de nombreux systèmes de gestion de contenu célèbres, tels que WordPress et Drupal, ce qui en fait un choix incontournable pour le développement de sites web dynamiques. Sa communauté active offre une grande variété de frameworks, comme Laravel et Symfony, qui aident à structurer le développement d’applications robustes et sécurisées.
Ruby
Ruby, souvent utilisé avec le framework Ruby on Rails, est réputé pour sa syntaxe élégante et expressive qui favorise la lisibilité et la maintenabilité du code. Ce langage supporte des principes de programmation tels que « Convention over Configuration » (CoC) et « Don’t Repeat Yourself » (DRY), qui simplifient et accélèrent le processus de développement. Ruby on Rails, en particulier, permet aux développeurs de construire des applications riches en fonctionnalités avec relativement peu de lignes de code, ce qui peut considérablement réduire le temps de développement et améliorer la productivité.
Node.js
Node.js n’est pas un langage, mais plutôt un environnement d’exécution de JavaScript sur le serveur, ce qui permet aux développeurs d’utiliser JavaScript pour le développement back-end. Cela simplifie le développement d’applications web en permettant une seule et même langue pour les deux côtés, front-end et back-end.
Node.js est particulièrement efficace pour gérer des applications en temps réel avec de nombreux accès aux données ou pour des applications nécessitant des performances élevées, grâce à son modèle non bloquant et orienté événements. De plus, il bénéficie d’un écosystème riche avec un grand nombre de modules disponibles via npm, le gestionnaire de paquets pour JavaScript, ce qui étend ses capacités et sa flexibilité.
Chacun de ces langages apporte ses propres forces au développement back-end, permettant aux développeurs full stack de choisir l’outil le mieux adapté à leurs besoins spécifiques et à ceux de leurs projets.
Outils et technologies ?
La maîtrise d’outils tels que Git pour le contrôle de version, des systèmes de gestion de bases de données comme MySQL, PostgreSQL ou MongoDB, et des frameworks comme React pour le front-end ou Symfony pour le back-end, est essentielle.
Compétences en base de données ?
Comprendre le fonctionnement des bases de données relationnelles et non-relationnelles, savoir quand utiliser l’une ou l’autre, et être capable de mettre en place des requêtes efficaces sont des compétences clés.
Connaissances en réseau et sécurité ?
Un bon développeur full stack doit également avoir des connaissances en matière de sécurité des applications web, de protocoles HTTP/HTTPS, et de meilleures pratiques pour sécuriser les données utilisateurs.
Gestion des API ⏩
Les API (Interfaces de Programmation d’Applications) permettent la communication entre différentes parties d’une application. Savoir comment créer, gérer, et sécuriser des API est crucial pour un développeur full stack.
Travailler avec les bases de données ?
SQL vs NoSQL
La compréhension des bases de données est essentielle pour tout développeur full stack. Les bases de données SQL comme MySQL ou PostgreSQL utilisent des schémas structurés et sont excellentes pour les applications nécessitant des transactions complexes. Les bases de données NoSQL, telles que MongoDB, offrent plus de flexibilité et sont bien adaptées aux applications nécessitant une grande évolutivité et une structure de données moins rigide.
Sécurité des données
Protéger les informations stockées est crucial. Les développeurs full stack doivent implémenter des pratiques de sécurisation des bases de données, telles que le cryptage des données, la gestion sécurisée des sessions, et la prévention des injections SQL.
Déploiement et maintenance des applications
Serveurs et hébergement
La compréhension des options de déploiement est vitale. Les développeurs doivent connaître les serveurs traditionnels ainsi que les solutions cloud comme AWS, Google Cloud, ou Azure pour héberger et gérer efficacement leurs applications.
Continuité et mise à jour des applications
Un développeur full stack doit également s’assurer que l’application reste fonctionnelle et sécurisée après son lancement. Cela inclut la mise à jour régulière des dépendances, la correction des bugs, et l’optimisation des performances.
Développement d’APIs
Le développement et l’intégration d’APIs sont fondamentaux pour les développeurs full stack, permettant à des applications de communiquer entre elles. Cela comprend la conception d’APIs robustes et sécurisées, la documentation pour faciliter leur utilisation par d’autres développeurs, et la mise en œuvre de techniques d’authentification comme OAuth.
Gestion de projet et travail en équipe
La capacité à gérer des projets et à travailler efficacement au sein d’une équipe est aussi importante que les compétences techniques. Les développeurs full stack doivent souvent collaborer avec des designers, des testeurs, et d’autres développeurs, nécessitant une bonne communication et une compréhension des méthodologies agiles de gestion de projet.
? Tendances actuelles et technologies émergentes
Rester informé des dernières technologies et tendances, comme le développement d’applications mobiles, l’intelligence artificielle, et le développement blockchain, peut offrir des avantages significatifs et ouvrir de nouvelles opportunités professionnelles.
Formation et parcours éducatif pour devenir développeur full stack
La route vers une carrière en tant que développeur full stack peut varier considérablement d’une personne à l’autre, mais certains parcours éducatifs et ressources sont particulièrement bénéfiques.
Diplômes et certifications
Bien que de nombreux développeurs full stack soient autodidactes, un diplôme en informatique ou dans un domaine connexe peut fournir une base solide, notamment en matière de théorie informatique et de développement logiciel. En outre, les certifications spécifiques aux technologies (comme celles offertes par Microsoft, Oracle, ou freeCodeCamp) peuvent démontrer une expertise dans des domaines spécifiques.
Au cours des dernières années, le paysage éducatif a été profondément transformé par l’émergence de nombreuses écoles en ligne. Cette révolution numérique dans le domaine de l’éducation a permis d’élargir l’accès à l’apprentissage, offrant des opportunités à un public plus large qui peut désormais étudier de chez soi.
Je cite pour exemple l’école O’clock, dont j’ai fait partie moi-même au début de sa création.

Auto-formation et ressources en ligne
Il existe une multitude de ressources en ligne, comme des cours, des tutoriels, et des bootcamps, qui peuvent aider à acquérir les compétences nécessaires pour devenir développeur full stack. Des plateformes comme Coursera, Udacity, Udemy, Tuto.com et Codecademy offrent des cours structurés couvrant tout, du développement web de base aux techniques avancées.
Construire un portfolio de développeur full stack
Créer un portfolio solide est crucial pour tout développeur full stack cherchant à démontrer ses compétences et son expérience. Un portfolio doit inclure des projets personnels, des contributions à des projets open source (github), et des démonstrations de capacités à résoudre des problèmes réels. Voici quelques conseils pour construire un portfolio impressionnant :
- Inclure des projets variés : Montrez une gamme de compétences en incluant des projets qui touchent à différentes facettes du développement web, du front-end interactif au back-end robuste.
- Documentation et accessibilité : Assurez-vous que chaque projet est bien documenté, avec des explications claires sur les technologies utilisées et le rôle que vous avez joué dans le développement.
- Mise en avant des compétences clés : Mettez en lumière les compétences techniques spécifiques et les défis uniques que vous avez surmontés dans chaque projet.
Trouver un emploi et naviguer dans la carrière de développeur full stack
Recherche d’emploi
La recherche d’un emploi en tant que développeur full stack peut varier en fonction de l’expérience et du réseau professionnel. Utilisez des plateformes comme LinkedIn, Indeed, et Glassdoor pour trouver des opportunités, et n’oubliez pas le pouvoir du réseautage.
Préparation aux entretiens
Les entretiens pour un poste de développeur full stack peuvent inclure des questions techniques, des tests de codage, et des discussions sur des études de cas. Préparez-vous à démontrer votre compétence dans les deux domaines du développement web et à discuter de vos projets précédents en détail.
Pour conclure
Devenir un développeur full stack est un parcours exigeant mais extrêmement gratifiant, offrant des opportunités de travailler sur des projets variés et d’acquérir une compréhension profonde des technologies web. Avec la bonne formation, les ressources adéquates, et une passion pour l’apprentissage continu, vous pouvez atteindre une carrière réussie et dynamique dans le développement full stack.